NB Onderstaande beschrijving maakte voorheen deel uit van (de bijlagen van) de cursus "Websites maken I".
| Een transparante gif maken met Adobe Photoshop |
De volgende beschrijving kan worden toegepast in Adobe Photoshop 5 of hoger en Adobe Photoshop Elements.
- Open Adobe Photoshop (Elements)
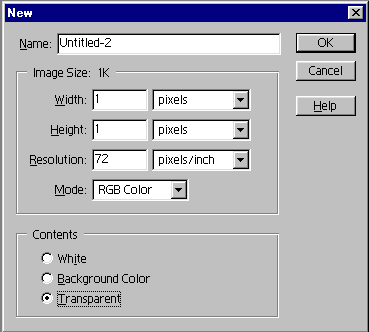
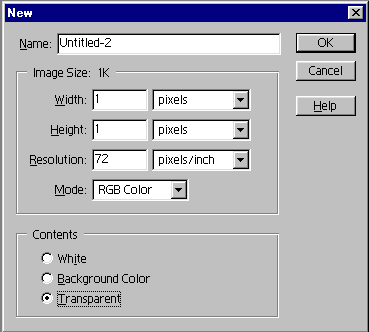
- Kies File | New...
Het document wordt 1 bij 1 pixel groot en krijgt een resolutie van 72 pixels/inch.

- Zet de Mode naar RGB en de Contents op Transparent.
- Klik op OK
Het document wordt geopend. Er hoeft verder niets mee te worden gedaan.
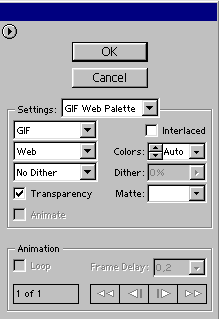
- Kies File | Save for web...
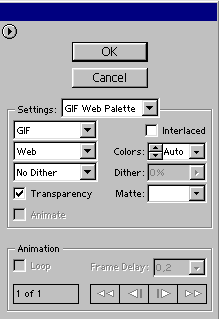
In het gedeelte aan de rechterkant kunnen de instellingen worden opgegeven.

- Zet de Settings naar GIF Web Palette
- Klik op OK.
- Geef een naam op en klik op Save
De beste manier om te controleren of het plaatje echt transparant is, is door een webpagina met een zeer duidelijke achtergrondkleur te maken en het plaatje daar midden in te zetten.
Maak dus een eenvoudige webpagina (zie onderstaande code, waarbij het plaatje de naam nix.gif heeft meegekregen en in dezelfde directory als de webpagina staat) en test deze met diverse achtergrondkleuren.
Als hierbij de inhoud van het vakje telkens dezelfde kleur heeft als de rest van de pagina, dan is het plaatje transparant.
<html>
<body bgcolor="44FF66">
<img src="nix.gif" width="50" height="20" border="1">
</body>
</html>
Klaar!
|
|